Недавно спрашивали, о том как вставить свои дизайн в группу на сайте Вконтакте. По этому поводу решил написать подробный мануал о том, как это сделать. Для примера нарисовал дизайн для группы артслаб.
UPDATE: Так как тема оказалась, довольно-таки популярнои и нужной, решил сделать видео-версию инструкций по оформлению группы:
Итак, допустим у нас есть группа на сайте ВКонтакте и мы только что нарисовали дизайн, который необходимо разместить на странице группы.
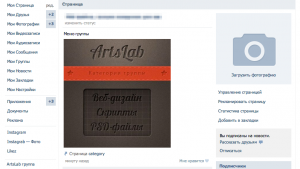
Так как для посетителей своего блога, я уже когда-то создавал группу, то для примера и займемся ее оформлением. При разработке дизайна стоить знать одну главную вещь, ширина всего оформления не должна превышать 370 пикселей. Иначе картинки просто напросто не влезут в блок “Свежих новостей” вконтакте.
Ну что-же приступим =)
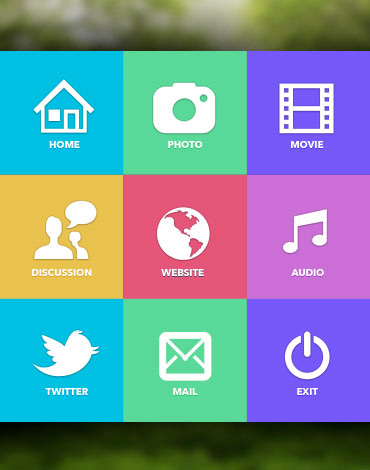
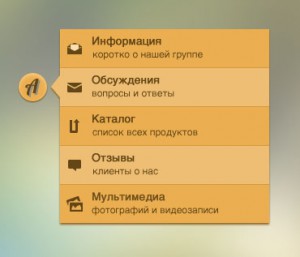
Допустим, у нас уже есть готовый дизайн меню, который мы хотим использовать ВК:

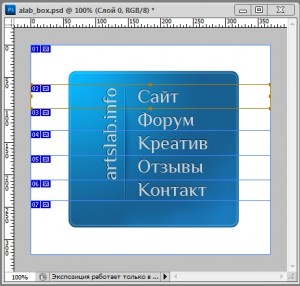
Для начала необходимо порезать его на отдельные кусочки. В Photoshop делается это с помощью инструмента Slice Tool. Требуется это для того, чтобы выставить нужные нам ссылки на отдельные картинки с надписями. В моем оформлении, я решил разместить 5 ссылок и две картинки(верхнюю и нижнюю) оставить без ссылок.

Сохраняем наше оформление с помощью File -> Save for Web… После этого в указанном месте автоматически создастся папка images, в которой и будет находится дизайн в виде отдельно порезанных картинок.

Далее, заходим на страничку группы Вконтакте и создаем там отдельный фотоальбом. Назовем его ” Оформление группы” и загрузим туда все картинки из папки images. В моем случае мне пришлось загрузить 7 картинок.

Теперь для удобства рекомендую оставить на одной вкладке альбом с картинками, а в новой вкладке открыть страницу группы и перейти к редактированию блока свежих новостей.

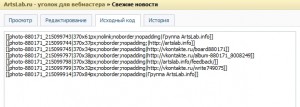
Самая пора приступить к написанию кода для вставки дизайна. Для этого давайте рассмотрим разметку сайта Вконтакте и разберемся c кодом для вставки полной картинки в блок группы.
Пример:
[[photo-880171_215099744 370x37px;noborder;nopadding; http://artslab.info]]
В деталях:
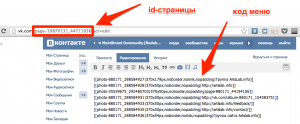
“photo-880171_215099744” – id фотографий, найти его можно в строке браузера при просмотре необходимой картинки

“370x37px” – размер картинки в пикселях
“noborder” – отсутствие рамки вокруг изображения
“nopadding” – отсутствие каких-либо отступов от картинки
“http://artslab.info” – ссылка на нужную страницу
Думаю, что все понятно и теперь легко можно составить подходящий код.
Вот что получилось у меня:
1
2
3
4
5
6
7
[[photo-880171_215099743|370x61px;nolink;noborder;nopadding|Группа ArtsLab.info]]
[[photo-880171_215099744|370x37px;noborder;nopadding;|http://artslab.info]]
[[photo-880171_215099745|370x34px;noborder;nopadding|http://vk.com/page-880171_44194106]]
[[photo-880171_215099797|370x38px;noborder;nopadding|http://vk.com/album-880171_8008249]]
[[photo-880171_215099798|370x38px;noborder;nopadding|http://artslab.info/feedback/]]
[[photo-880171_215099799|370x32px;noborder;nopadding|http://vk.com/write749075]]
[[photo-880171_215099914|370x84px;noborder;nopadding|Группа ArtsLab.info]]
PS: Желаю удачи и красивых групп. В случае возникновения вопросов или проблем, пишите в комментарий. Так же не стесняйтесь оставлять здесь Ваши варианты оформлений.
ОБНОВЛЕНИЕ:</p>
Во-первых хочется сказать огромное спасибо, всем кто откликнулся в комментариях. Рад что материал оказался полезным. Большинству из тех, кто задавал вопросы я постарался помочь. Решил дополнить статью, а заодно ответить на некоторые из вопросов из комментариев в более обширном виде.
Начнем, пожалуй, с самого интересного вопроса:
Как создать несколько меню и связать их между собою
Во многих группах администраторам не хватает одного меню на главной странице, поэтому они создают дополнительные страницы с новыми меню. Таким образом создаются целые архивы с продуманными структурами с довольно-таки грамотным оформлением. Итак, как же нам создать такое меню собственноручно?
На самом деле, в этом нет ничего нового. Чтобы создать расширенное меню с вложеными страницами, нам понадобиться всего лишь создать несколько новых страниц (в зависимости от количества новых меню) и разместить на них свой код (аналогичный как и в главном меню, но с новыми картинками и ссылками).
Далее, предлагаю вместе рассмотреть пример с такой структурой меню:

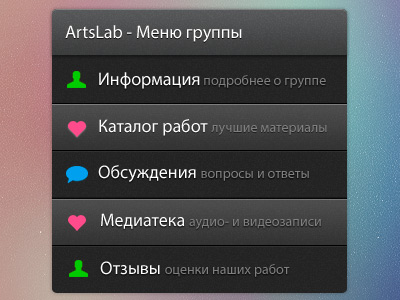
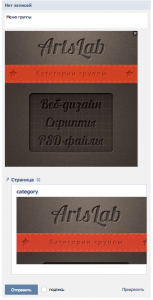
Итак, для примера я возьму новое оформление группы сайта. На данный момент оно выглядит так:
 </a>
</a>
Для него мы используем следующий код:
1
2
3
4
5
6
7
[[photo-880171_288584927|370x179px;noborder;nolink;nopadding|Группа ArtsLab.info]]
[[photo-880171_288584928|370x50px;noborder;nopadding|http://artslab.info]]
[[photo-35539675_292485703|370x50px;noborder;nopadding|http://vk.com/page-880171_44194106]]
[[photo-880171_288584931|370x50px;noborder;nopadding|http://vk.com/album-880171_154583751]]
[[photo-880171_288584933|370x50px;noborder;nopadding|http://artslab.info/feedback/]]
[[photo-880171_288584935|370x50px;noborder;nopadding|http://artslab.info/contact/]]
[[photo-880171_288584936|370x54px;noborder;nolink;nopadding|Группа сайта Artslab.info]]
Заметьте, в одном месте мы ссылаемся на новую страницу, где теперь и создадим подменю. На этой странице будет размещена отдельная информация, а так же здесь мы будем ссылаться на остальные страницы с отдельными тремя категориями.
Чтобы создать новую страницу в группе, необходимо использовать данный код разметки:
[[Новая страница|Название страницы]]Для того чтобы узнать ID новой страницы, нужно перейти на нее, кликнув по ссылке в предпросмотре и нажать на кнопку редактирования. Теперь ID-страницы можно скопировать из адресной строки браузера (например, page-880171_44194001)
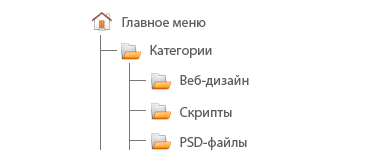
Итак, страница с категориями имеет следующий вид:

Код страницы: (ссылки на новые страницы, я не стал прописывать)
1
2
3
4
5
[[photo-35539675_292485563|370x179px;noborder;nolink;nopadding|Группа ArtsLab.info]]
[[photo-35539675_292485558|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485559|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485560|370x50px;noborder;nopadding|http://vk.com/#]]
[[photo-35539675_292485562|370x50px;noborder;nolink;nopadding|группа сайта artslab.info]]
Я думаю на этом можно останавливаться, принцип должен быть ясен. Таким образом мы создали вложенную страницу со своим собственным меню.
Как сделать так чтобы меню открывалось в отдельном окне?
Я думаю вы уже не раз встречали такие меню (или обычные страницы) в группах, которые открываются в виде отдельного всплывающего окна поверх сайта. Пример:

Для того чтобы создать такую страницу необоходимо воспользоваться подобной ссылкой:
http://vk.com/artslabinfo?w=page-880171_44194001Не забудьте изменить id-страницы и группы из примера на собственные.
Можно ли сделать так, чтобы при входе в группу оформление было видно сразу, а не после нажатия на ссылку меню
Этот вопрос был задан в комментариях несколько раз, но к сожалению, пока что такой возможности нету. Все меню в группах, по умолчанию, скрыты и становятся видны только после клика по ссылке меню.
Создание спойлера в меню

Спойлер представляет из себя закрытый блок, содержание которого появляется только после клика по его заголовку. Создать такой спойлер довольно-таки просто, для этого необходимо воспользоваться следующим кодом:
{{Hider|Заголовок спойлера
Содержание спойлера
}}Как создать раскрытое меню и закрепить его в верней части группы/сообщества
Видеоверсия описания:
Пожалуй один из самых часто задаваемых вопросов за последнее время. Дело в том, что многие популярные группы Вконтакте в последнее время закрепляют новость с картинкой меню в шапке группы, и прикрепляют ссылку на страницу с меню. И у многих пользователей появляется вопрос, как добиться такого же результата. На самом деле все просто.
- Допустим, у нас есть готовое меню вынесенное на отдельную страницу, например: http://vk.com/artslabinfo?w=page-880171_44194106
То есть, меню находиться не в шапке c новостями группы, а на отдельной странице. Для того чтобы создать новую страницу воспользуйтесь кодом:
[[Новая страница|Название страницы]]
Теперь вставим код меню на созданную страницу и скопируем ее id, для того чтобы у нас получилась такая ссылка:
http://vk.com/**моягруппа**?w=page-**айди-страницы**

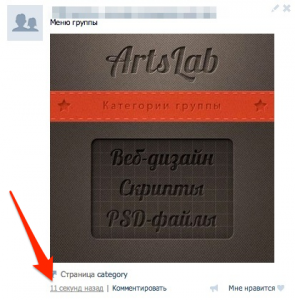
- Создадим новую запись в группе и вставим в нее нашу ссылку из предыдущего шага. В качестве картинки прикрепим небольшой скриншот, кликнув по которому и будет открываться наше меню. Публикуем!

- Кликаем по дате публикаций нашей записи и затем нажимаем по ссылке “Закрепить”. Обновляем страницу группы. Наслаждаемся результатом.


Готовые меню с кодом
Здесь будут появляться готовые бесплатные меню для Ваших групп с кодом и PSD-исходниками.


- Плоское меню в стиле Metro