В последнее время в сети появилось множество достойных редакторов и даже целых облачных IDE, способных полностью или хотя бы частично заменить привычные программы.

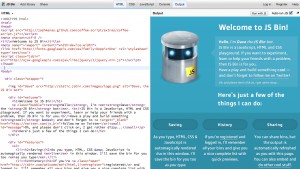
Сегодня я хотел бы поделиться с вами несколькими из таких “песочниц” для работы с HTML, CSS и JS-кодом, которые отлично подойдут для самых разных целей. Практически все редакторы внешне имеют похожий интерфейс, разделенный на несколько частей. В одной области мы пишем HTML, в другой оформляем наш код с помощью CSS, в третьем окошке добавляем эффекты на javascript и в четвертом окне мы видим результат всего нашего кода, который обновляется мгновенно в live-режиме или с помощью хоткея.
В первую очередь я использую один из таких сервисов для экспериментов с кодом, если нужно что-то быстро написать, попробовать или поделиться каким-либо примером. А так же для хранения сниппетов найденных в сети.
Те, кто только начинают изучать HTML&CSS могут так же начать пользоваться сервисами для быстрого и эффективного изучения, пробуя и рассматривая примеры.
Продвинутые пользователи могут создавать красивые вещи и делиться ими с другими пользователями, встраивая виджеты с кодом на своих блогах.
В подборку попали 5 сервисов, свое предпочтение я отдаю первому редактору из списка.