В последнее время стал регулярно использовать Sublime Text 2 в качестве основного редактора. В процессе кодинга начал подробнее ознакамливаться с возможностями и начал восхищаться этим, казалось бы, простым редактором.
Всем кто еще не знаком с ST2 рекомендую попробовать и посмотреть отличную серию туториалов про редактор на сайте NetTuts+.
В этом посте, я хотел бы поделиться с вами полезными плагинами для Sublime Text 2, которые я начал регулярно использовать.

-
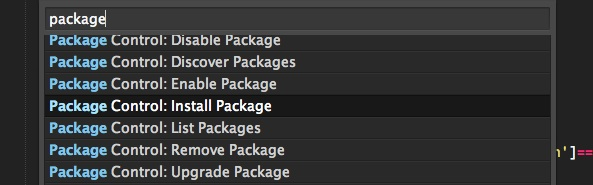
Package Control – менеджер пакетов для Sublime Text. Позволяет легко устанавливать дополнительные плагины, не выходя из редактора. Все нижеуказанные плагины можно установить с помощью Package Control. Для этого нажимаем комбинаию клавиш Ctrl+Shift+P, даем команду Install Package и затем вводим название интересующего вас плагина.

-
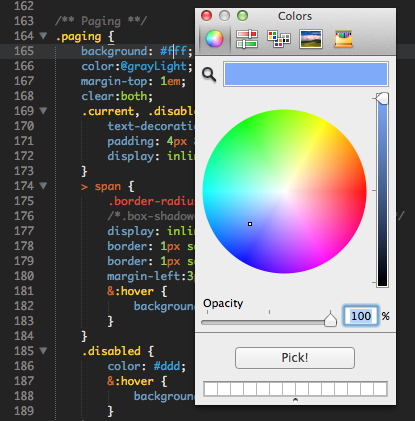
Color Picker – удобная пипетка для выбора необходимого цвета.
-
SublimeLinter – проверяет код на наличие ошибок, опечаток и т.п.
-
SideBarEnhancements – плагин расширяет возможности боковой панели Sublime Text.
-
SideBarGit – полезный плагин для тех кто использует Git. SideBarGit добавляет пункт с главными функциями git в контекстное меню боковой панели.
-
Snippets Pack, jQuery, CSS Snippets, JavaScript Snippets, Twitter Bootstrap Snippets и др. – наборы сниппетов для разных языков (доступны через Package Control)
-
ApplySyntax – плагин для автоматического определения и переключения синтаксиса.

-
Soda Theme – одна из самых красивых и безусловно, самая популярная тема для Sublime Text.
-
Emmet – очень крутая штука, о которой я к сожалению узнал совсем недавно. Плагин позволит сэкономить уйму времени при написаний кода. Например, сокращенный код .row>.span6 плагин преобразует в полноценный:
<div class="row"><div class="span6"></div></div> -
Bracket Highlighter – полезный плагин для подсветки скобок и тегов.
-
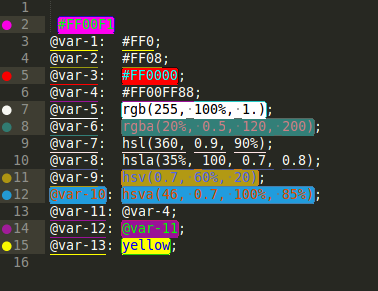
Color Highlighter – подсвечивает HEX-значение в CSS-файлах соответствующим цветом, очень удобно.